formのinputでfileを読み込むとき、フルパスを取得する方法について書きます。
まず、htmlに以下のコードを書きます。
<form name="myform">
<input type="file" name="sele" id="file"/>
<input type="button" onClick="openFile()" value="ファイルを開く"/>
</form>
単純に下記のコードで読み込むと、ファイルまでのパスがfakepathになってしまいます。
document.myform.sele.value;

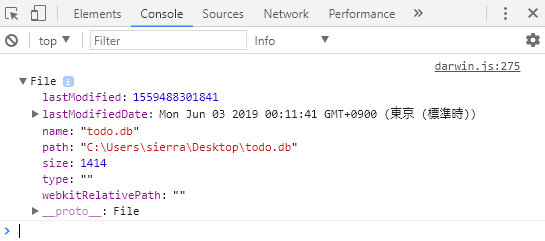
上記のコードはformのnameから読み込んでいますが、IDから読み込むとオブジェクトを得ることができます。
var element_file = document.getElementById("file");
var file_list = element_file.files;
var file = file_list[0];

pathは下記コードにより取得できます。これで、どこにおいてもファイルを読み込むことができます。
file.path
該当のプログラムを載せると以下のようになります。発火はformの「ファイルを開く」buttonをクリックするとopenFileを叩きます。前提として読み込んでいるファイルはnedbのファイルです。読み込みが成功するとリストアップする関数を実行します。
const openFile = () => {
var element_file = document.getElementById("file");
var file_list = element_file.files;
var file = file_list[0];
DB.todo = new Datastore({ filename: file.path });
DB.todo.loadDatabase((err) => {
todoListUpForReport();
});
}
コメントを残す