技術書典6で記録した頒布情報をグラフ化するため、Chart.jsを使ってみました。
元データはcsvファイルなので<a href=”https://tenteroring.org/sierra/?p=2392″>前回の記事</a>を参考にファイルを読み込みます。
let req = new XMLHttpRequest();
let element_file = document.getElementById("log_file");
let file_list = element_file.files;
let file = file_list[0];
req.open("get",file.path, true)
req.send(null);
req.onload = () =>{
row = req.responseText.split('\n');
for(i = 0; i <row.length-1; i++){
item= row[i].split(',');
//処理
}
}
requestがonloadされたら、まずは”\n”(改行コード)でsplitしさらに”,”で切ります。これでアイテム毎に分割されました。
使い方については下記のサイトを参考にしました。
即売会での頒布数をグラフ化が目的ですが、頒布する本の数は即売会によって変わります。なので、プログラムとしてデータ数(本の数)が変わってもグラフが表示されるようにしなくてはなりません。ここで、問題(というほどではありませんが)になるのが、
- datasetsのdata
- label(本の名前)
- backgroundColor(棒グラフのバーの色)
- data(頒布数)
です。結果的にはpushすれば解決しました。
let mydataset = [];
let num = Math.round(256 / data.length);
for (o=0; o<data.length; o++){
tmp ={
label: books[o],
backgroundColor: 'rgba(' + 0 + num*o + ',' + 0 + num*o + ',' + 0 + num*o + ',' + '1.0)',
data: data[o]
}
mydataset.push(tmp);
}
var mydata = {
labels: label,
datasets: mydataset
}
books[]には本の名前が、data[]には各時間における頒布数が保存されています。色は本の数で明度を階層的になるようにしました。
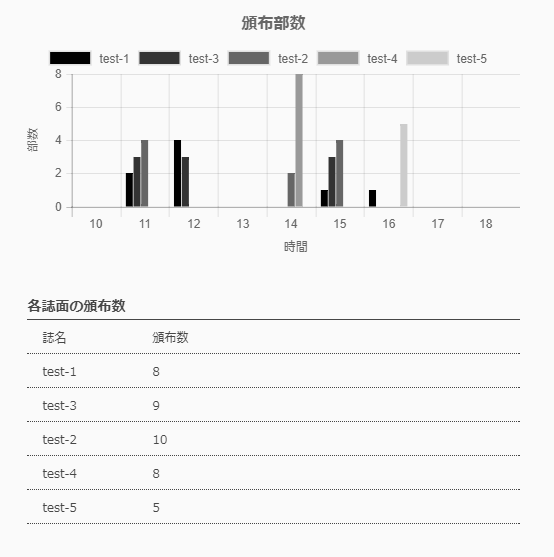
結果は以下のようになりました。本の順番はデータから「見つけた順」なので降順・昇順にはなっていません。

コメントを残す