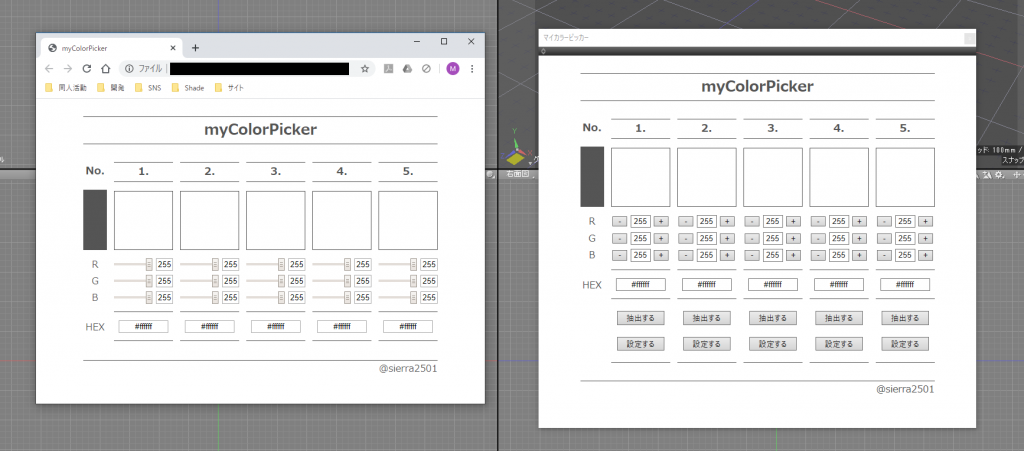
よくあるやつですが、何個か並べて色味をみたかったので自作してみました。スライダもしくはテキストボックス内の数値を変更すると色が変わります。
ソースコードはGitHubにて公開しています。下記よりDLしてください。
inputにスライダ(type=”range”)なんてあったんですね。最小値(min)と最大値(max)、ステップ(step)を入れるとその範囲内で動かすことができます。
<input type="range" value="255" min="0" max="255" step="1" />
スライダの値をリアルタイムでテキストボックスに書き込むにはoninputで追加します。これで、テキストボックスと色を変える関数を叩きます。
16進数のカラーコードはRGBそれぞれ0~255の10進数の値を16進数に変換して(#と)結合したものです。
// 省略...
var r = parseInt(document.getElementById('range-r').value);
var g = parseInt(document.getElementById('range-g').value);
var b = parseInt(document.getElementById('range-b').value);
// RGBを16進数に変換して結合する
var hex = "#" + changeDecimalToHex(r) + changeDecimalToHex(g) + changeDecimalToHex(b);
// 省略...
}
// ========================================================================
// 10進数から16進数へ変換する
// ========================================================================
function changeDecimalToHex(num) {
var hex = num.toString(16);
if (num < 16){
hex = "0" + hex;
}
return hex;
}
もともとShade3Dのスクリプトにするつもりはなかったのですが、組み込んだほうがウインドウを切り替えたりせずに使い勝手が良さそうなのでウィジェット化しました。
それに伴って、選択形状の材質の拡散反射色に設定や抽出ができれば便利かと思い機能を追加しました。ただこの機能はWebブラウザで開いた場合は不要な機能なので、Shade3Dのウィジェットで立ち上げたか判定することにしました。
UserAgentを確認してみると、Shade3Dでは「Shade3D」という文字列が入っていることがわかりました。これをキーにdisplay=”none”にするコードを追加しました。

組み込んでみてわかったのですが、Shade3DのWebアプリケーションフレームワークはIE11っぽいです。
※ windows 10 Shade3D ver.17.1.0 pro版の場合。Macはすみません、わかりません…。
で、上記でスライダの処理にoninputを使っているのですが、これがIEで動作しないらしい…。changeイベントに代替すればいいと思うのですが、開発当時原因がわからなかったので苦渋の選択でボタンにしました。ワンクリックで数値が1つ変わります。

バグ等ありましたら連絡をください、よろしくお願いします。
コメントを残す