ふと思いついたのでメモ。
グラフを表示させたいのであればchart.jsがありますが、今作っているアプリがPHPで元データを開いたり加工するコードもあるので、その資源を利用できないかと調べていました。
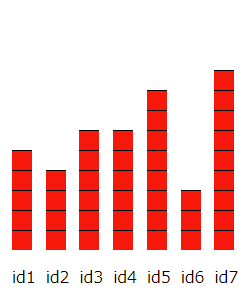
が、よくよく考えたら表示させたいのは棒グラフなので単純なループで作れるんじゃ?と思い作ってみました。簡単にいうと、データラベル分ループを回して、データ分のハコを積み上げます。
まずは元となるデータをCSVで読み込みます。別にCSVじゃなくてもいいです。
id1,5
id2,4
id3,6
id4,6
id5,8
id6,3
id7,9
<?php
$csv = file_get_contents("test.csv");
$csv = explode("\n", $csv);
?>
ハコはサイズが決められたclassで作ります。下から積み上げるためにflexboxも使います。flexboxはデータラベルを横に並べるのにも使ってます。
<?php
$csv = file_get_contents("test.csv");
$csv = explode("\n", $csv);
echo "<div class = \"plot-area\">";
for($i=0; $i<count($csv); $i++){
echo "<div class = \"data-label\">";
$data = explode(",", $csv[$i]);
echo "<p>". $data[0]. "</p>";
for($j=0; $j<$data[1]; $j++){
echo "<div class = \"block c\"></div>";
}
echo "</div>";
}
echo "</div>";
?>
.plot-area{
height: 300px;
display: flex;
flex-direction: row;
}
.data-label{
display: flex;
flex-direction: column-reverse;
padding: 0 5px;
}
.block{
height: 19px;
width: 20px;
}
.c{
background-color: red;
border-top: 1px solid black;
}
現状ではハコなどのサイズが固定のため、小数点を扱ったり一部のデータが突出しているようなケースでは改造や工夫が必要になります。

コメントを残す