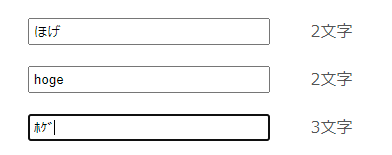
段落が2段になるのが見栄えがよくなかったので、入力する段階でチェックするスクリプトを書いた。
inp_idの文字列に対してlenを測り、p_idに結果を表示する。lenがnum以上であれば文字を赤くする、というコード。
countWord = (p_id, inp_id, num) =>{
let p_element = document.getElementById(p_id); // inputのid
let len = document.getElementById(inp_id).value.length; // 文字数
p_element.innerHTML = len + "文字";
if(len >= num){
p_element.style.color = "red";
}else{
p_element.style.color = "";
}
}
上記の実装だと文字数をカウントするコードであって、例えば全角10文字ではみ出すものとすると半角10文字ならOKであるが、実際にはp_idは赤くなる(警告する)
本当にやりたいのは半角と全角をチェック。文字数ではなくて、幅数(といっていのか)をカウントするようにしたい。
自分がプログラミングを習ったときは「半角は1バイト、全角は2バイト」と習ったような気がしているが、全然そうではない。
厳密に判定をしようとするとかなりメンドクサイので
- 半角は英数字のみ入力する
- 全角は日本語のみ入力する
- 入力するのはわたしだけ
とする前提のもと、かなり乱暴な実装をした。
countWord = (p_id, inp_id, num) =>{
let p_element = ""; // inputのid
let str = ""; // 文字列
let str_wid = 0; // 文字列の総幅
let str_dec = 0; // 文字コード(10進数)
// =============================================================================
str = document.getElementById(inp_id).value;
for(let i=0; i<str.length; i++){
str_dec = str.charCodeAt(i);
if(str_dec >= 33 && str_dec <= 126){
str_wid = str_wid + 0.5;
}else{
str_wid = str_wid + 1;
}
}
// =============================================================================
p_element = document.getElementById(p_id);
p_element.innerHTML = str_wid + "文字";
if(str_wid >= num){
p_element.style.color = "red";
}else{
p_element.style.color = "";
}
}
charCodeAtは指定された位置にある UTF-16 コードユニットを表す 0 から 65535 までの整数を返すメソッド。
ASCII文字は半角として0.5、それ以外の文字は1を加算する。つまり、半角カタカナが入力されると全角としてカウントされてしまう。半角カタカナは入力しないので目をつむることにする。

一応、やりたいことはできた。
コメントを残す