プライベートで運用しているシステムのデザインを見直しています。
定期的に見直しや改修をしていかないと技術が身につかないというか、実際はそんなに勉強という感じではなく感覚的にはプラモデルを作るようなものなのですが。
ちなみに、自社の製品を自分たちも日常的に使いながら性能やら品質やらテストすることを「ドッグフーディング」と言うらしいです。
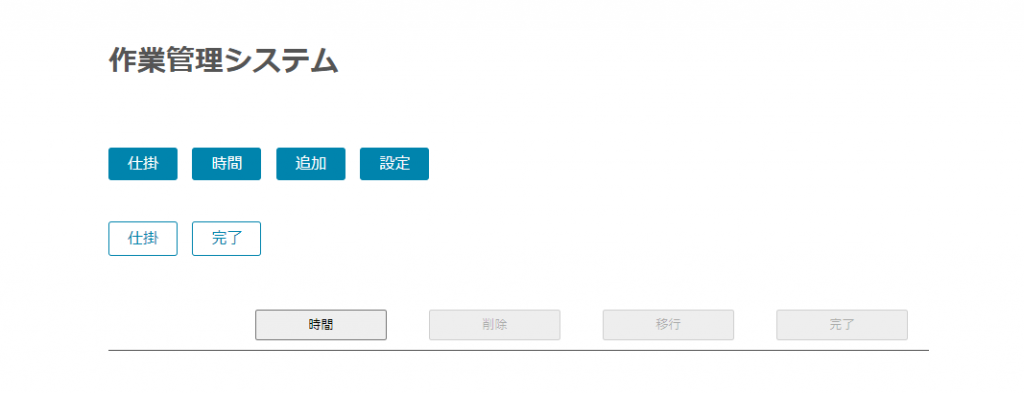
TODOリストのシステムがあるのですが、あるタスクが「todo」だった場合に「移行」を実行すると「doing」にフェーズが変わります。また、「削除」を実行すると文字通り削除されます。これらをまとめて「機能ボタン群」って呼んでいます。
改修前はこんな感じでした。アンダーバーの箇所です。

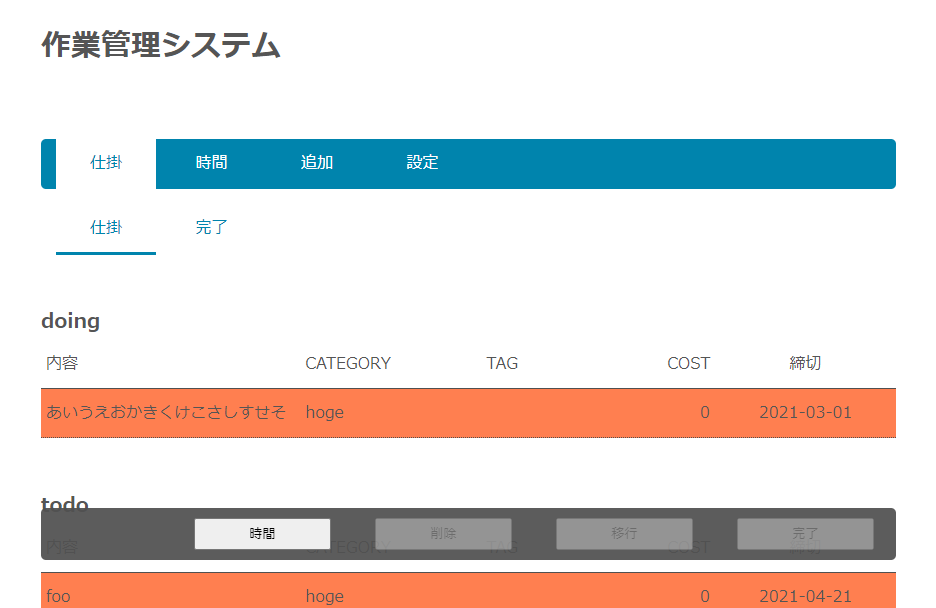
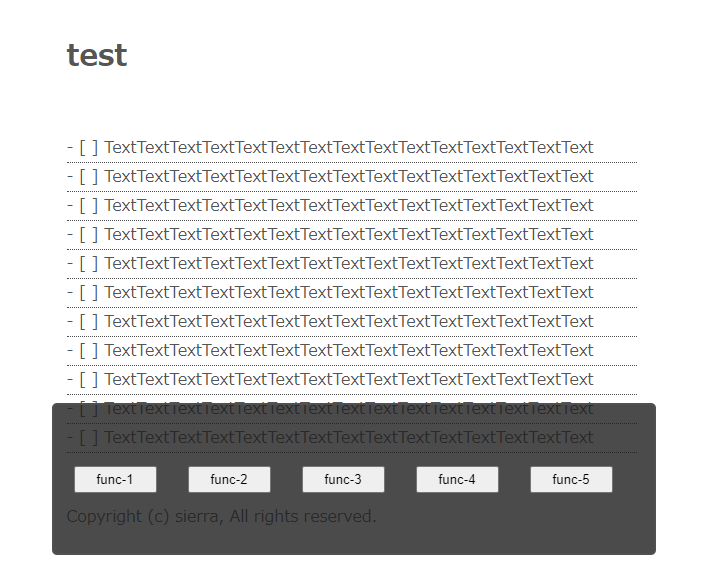
この「機能ボタン群」はどこにあるといいかな?と考えたときに、サイトの「一番上に戻る」ボタンみたいに「スクロール中も下部に固定で重ねて表示」していたらいいんじゃないかな?と思いました。
以前、別のなにかでカッコ内の表示方法を試したことがあったような気がしたのですが、実際に使ってみてどうだろうかと確認も含めて実装しました。製作中のデモも含めて載せます。


実装に際して、要素の親子関係で躓いてしまいました。
「機能ボタン群」のdiv要素はboxというクラスが割り当てられていて、wrapperの幅に対して95%のmargin: 0 auto;に設定していました。一部のコードを削って載せますが、おおよそこんな感じです。
<!--- 省略 --->
</head>
<body id="wrapper-900">
<!--- 省略 --->
<main>
<div class="box">
<div class="doc bb-s">
<form action = "hoge.php" method="post">
<div><input id="id_1" type="submit" value="input_1" name="input_1"/></div>
<div><input id="id_2" type="submit" value="input_2" name="input_2"/></div>
<div><input id="id_3" type="submit" value="input_3" name="input_3"/></div>
</form>
</div>
</div>
<!--- 省略 --->
#wrapper-900{
width: 100%;
max-width: 900px;
min-width: 900px;
margin: 0 auto;
}
.box{
margin: 50px auto;
width: 95%;
}
class=”box”の要素に機能ボタン群用のidを作成し、position: fixed; とbottum: 0px;を設定したのですが、widthがどうしても拾えない。検索したところfixedだと親の要素が拾えないらしい…。
100%にするとwrapperではなく画面幅100%にしてしまいます。Leftを設定したりすると左端は揃うのでそこから計算をすれば出来るとは思いますが面倒なので、100%の幅で取得してinnerのidを作成しました。
<!--- 省略 --->
</head>
<body id="wrapper-900">
<!--- 省略 --->
<main>
<div id="menu-func">
<div id="menu-func-inner">
<form action = "hoge.php" method="post">
<div><input id="id_1" type="submit" value="input_1" name="input_1"/></div>
<div><input id="id_2" type="submit" value="input_2" name="input_2"/></div>
<div><input id="id_3" type="submit" value="input_3" name="input_3"/></div>
</form>
</div>
</div>
<!--- 省略 --->
#menu-func{
width: 900px;
position:fixed;
bottom: 0px;
user-select: none;
}
#menu-func-inner{
display: flex;
flex-direction: row;
text-align: center;
width: 95%;
margin: 0 auto;
border-radius: 5px;
background-color: #505050ee;
}
「今更そんなところで躓くのよ」という感じですが…。
コメントを残す